Global application for APM Terminals
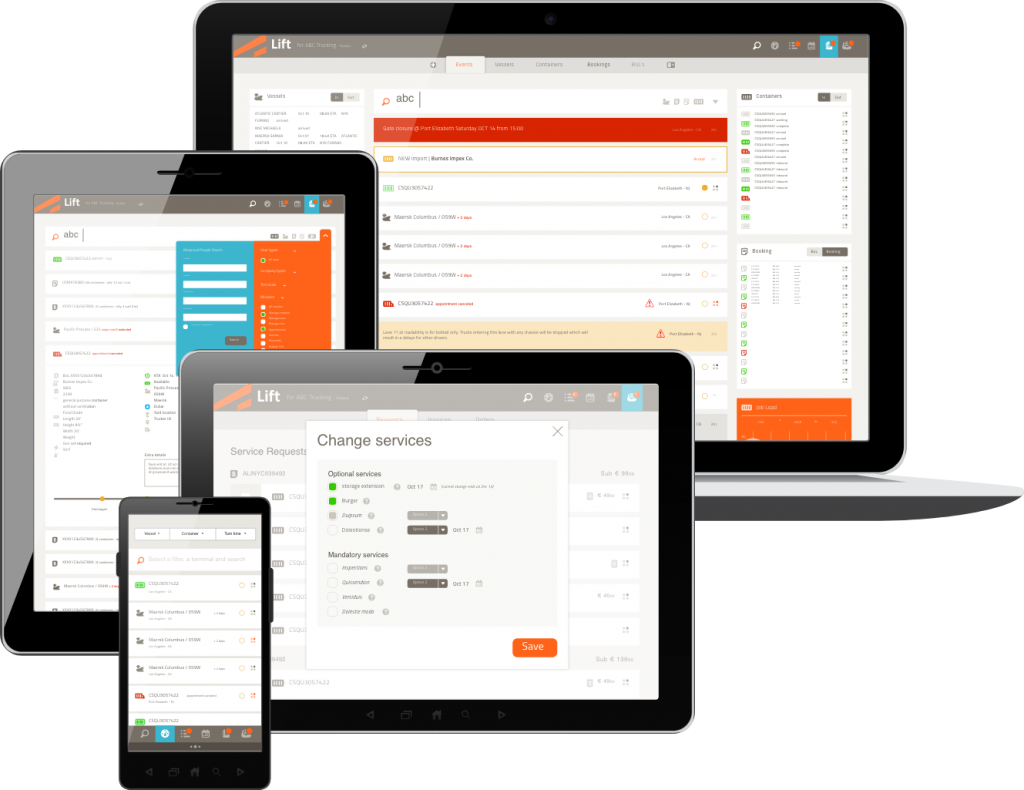
APM Terminals (part of Maersk Line) operates a global terminal network of 72 operating port and terminal facilities and 140 inland services operations, with a presence in 69 countries on five continents. Our mission was to develop a global application for APM Terminals’ current and future indirect customers. The goal was to simplify the workload for all users by bringing all tools into one web application, a groundbreaking feat in this industry.